How To Add Graphics In Photoshop
How to Create Motility Graphics Using Photoshop
Merely past resorting to Position, Opacity, and Transform transitions, yous take plenty of options for a plain move graphics project
In 2021, motion graphics are trending more than ever. They're used in advertisements, all over social media, for educational infographics, for YouTube intros, in Tv commercials… The applications are immense. They are a very effective way to display visual information in a highly engaging and dynamic way.
If you are a graphic or UI designer yous certainly understand the importance of motion graphics and know that you would benefit to larn how to exercise it. While motion graphics are a very specific skill and it takes years to become an expert on the affair, simple animations and transitions are easy to acquire and yous don't even need dedicated software: they can exist done in Adobe Photoshop!
This article will guide you on how to do a very simple motility graphics project only using Photoshop. Here is what the final project volition look like:

Excited? Let'southward go into it!
Note: This tutorial is targeted at someone who already has basic knowledge of Photoshop. Therefore, I won't be addressing things similar how to create a new layer or rotate a shape.
Initial Setup
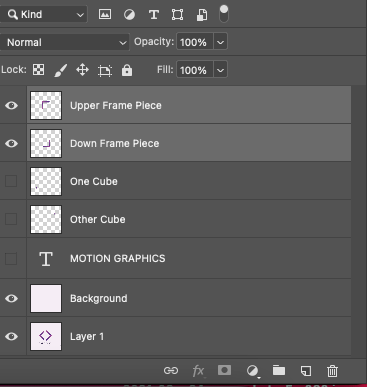
The initial setup for your motion graphics project is having every chemical element you lot desire to do independently animate in a separate layer.
Note: I used created my graphics using this project past vectores_gratis, bachelor on Freepik

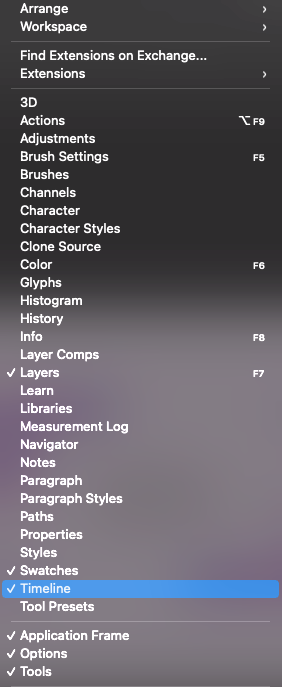
Timeline is the Photoshop functionality that allows the creation of animations and motility graphics. To make it visible, you just have to select the menu choice Window > Timeline.

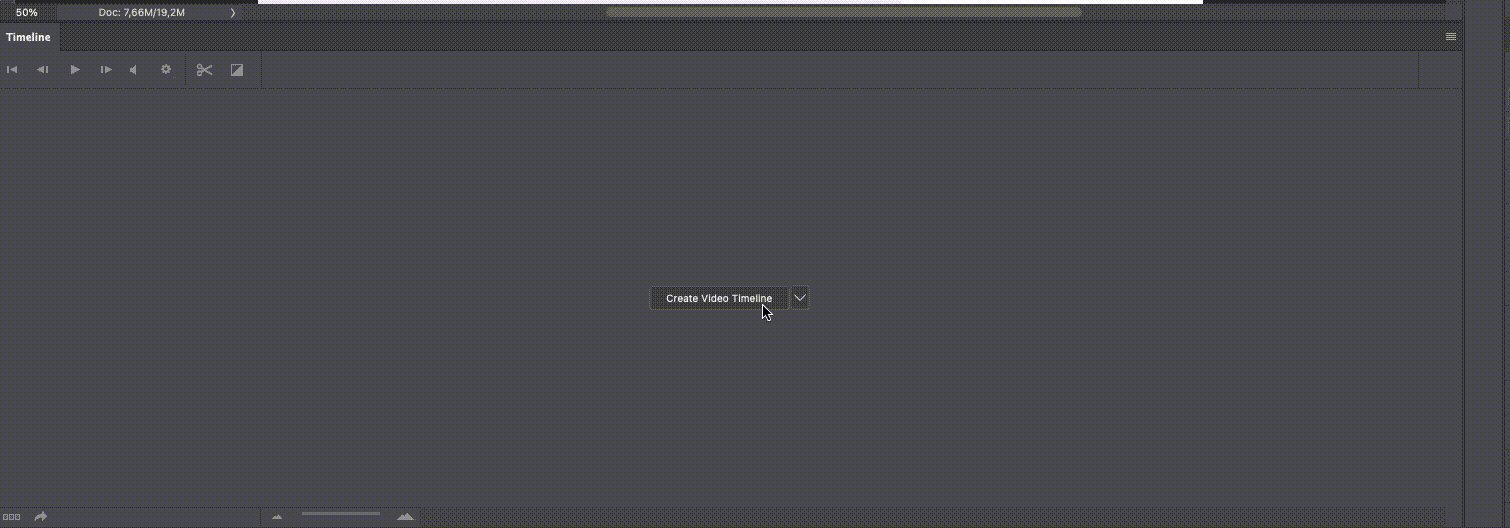
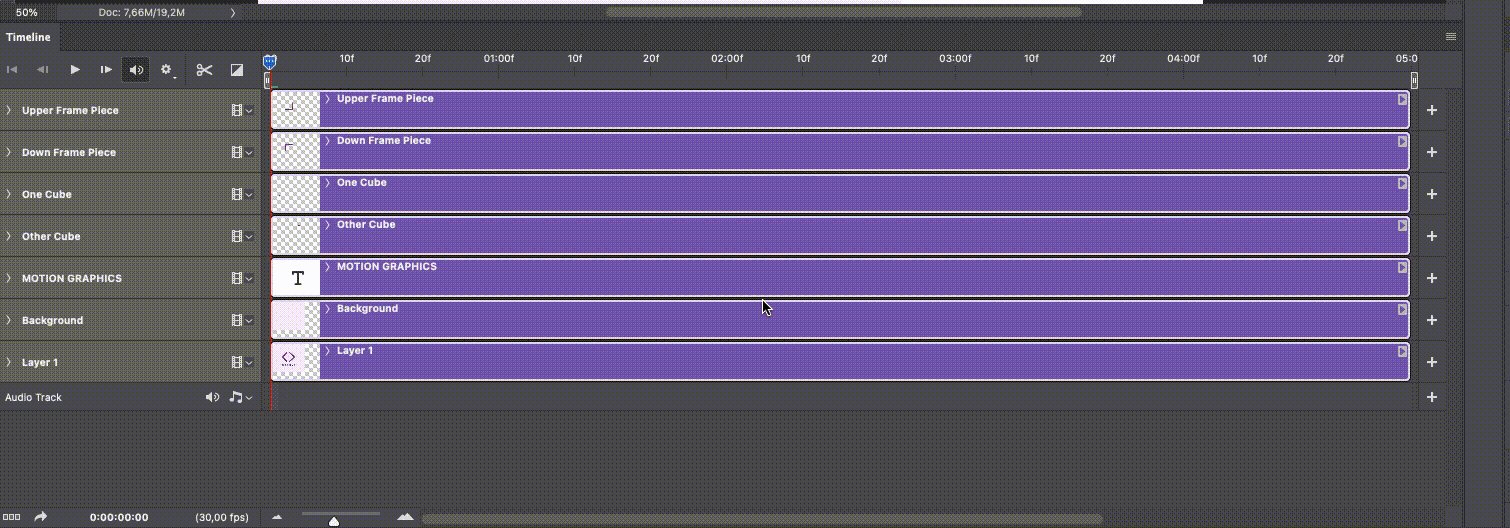
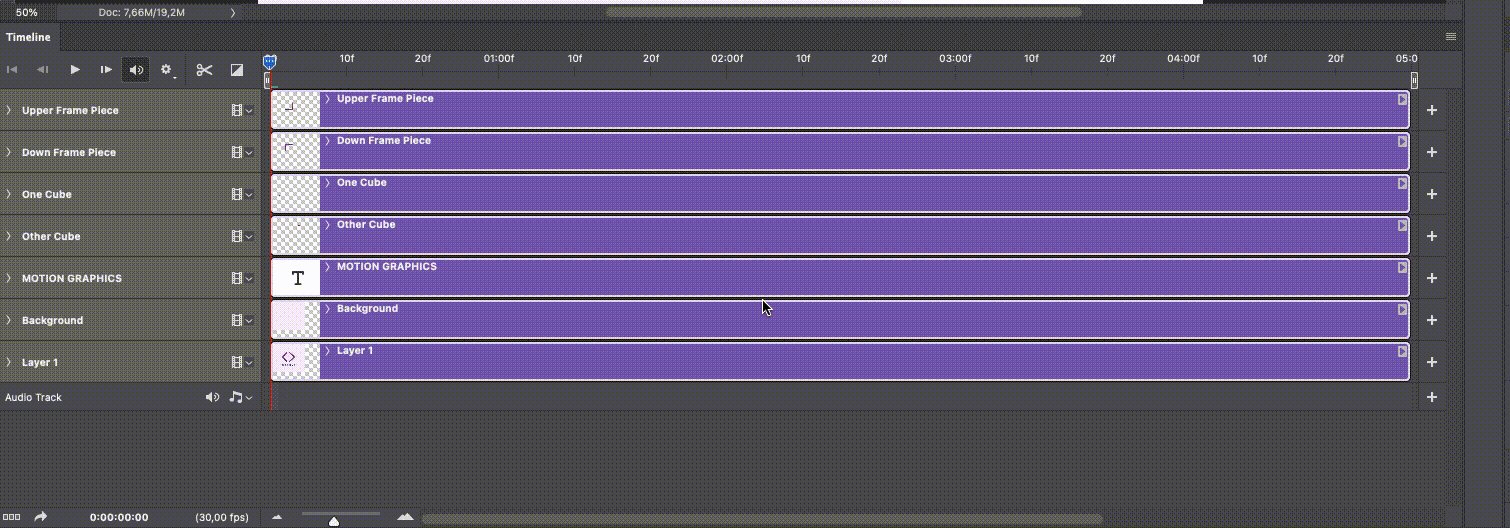
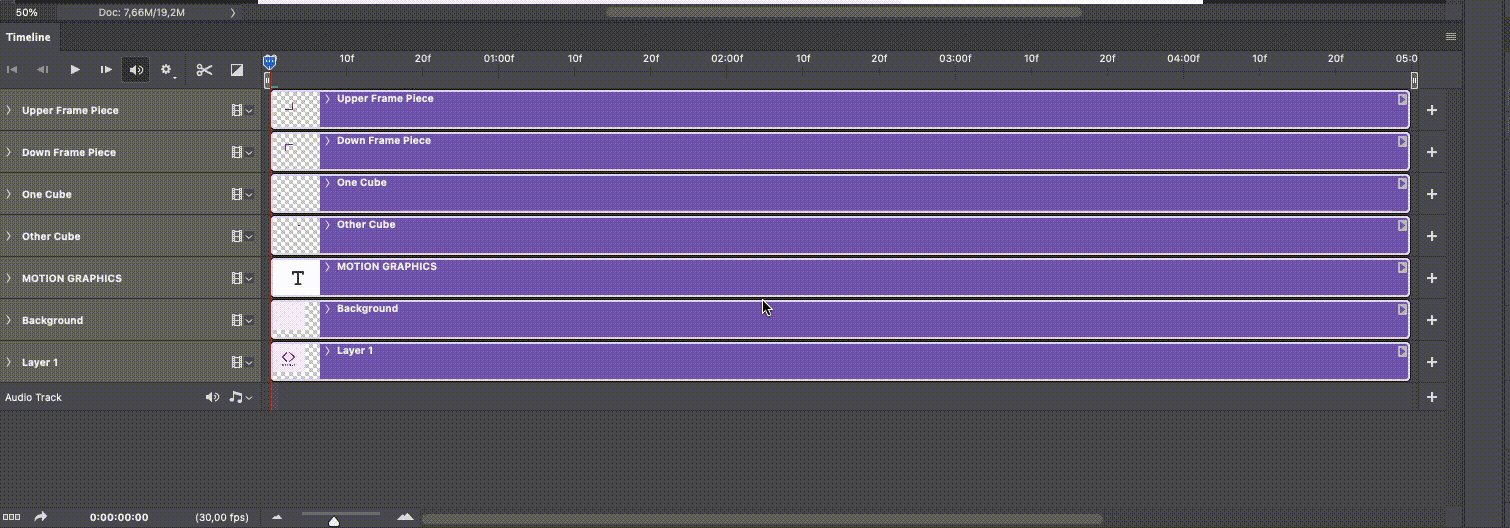
This makes the Timeline appear at the lesser of Photoshop's workspace. Initially, information technology is empty. Click the Create Video Timeline push button and you'll run into the Timeline panel filled with the project's layers.

Planning the Motion Graphics Story
Move graphics is about storytelling. This means we don't want multiple events to exist happening at the aforementioned time. The animation must have a logical sequence and tell a narrative.
A simple mode of planning a motion graphics project is to think of information technology every bit a sequence of moments. Each of these moments is composed of a transition in the properties of the involved layers, defined by two keyframes: one for the transition start, another 1 for the transition end.
A Keyframe is a location on a timeline which marks the offset or end of a transition. It holds special information that defines where a transition should start or terminate. The intermediate frames are interpolated over fourth dimension between those definitions to create the illusion of motion. — Figurer Hope Definition
For example, a transition of opacity from 0% in the first keyframe to 100% in the terminal keyframe will make the layer appear on the canvas.
This being said, I defined the story of this animation in 3 moments:
- A pocket-size square rotating
- The square divides into two pieces that move in opposite directions
- Typography appears in the center of the split foursquare
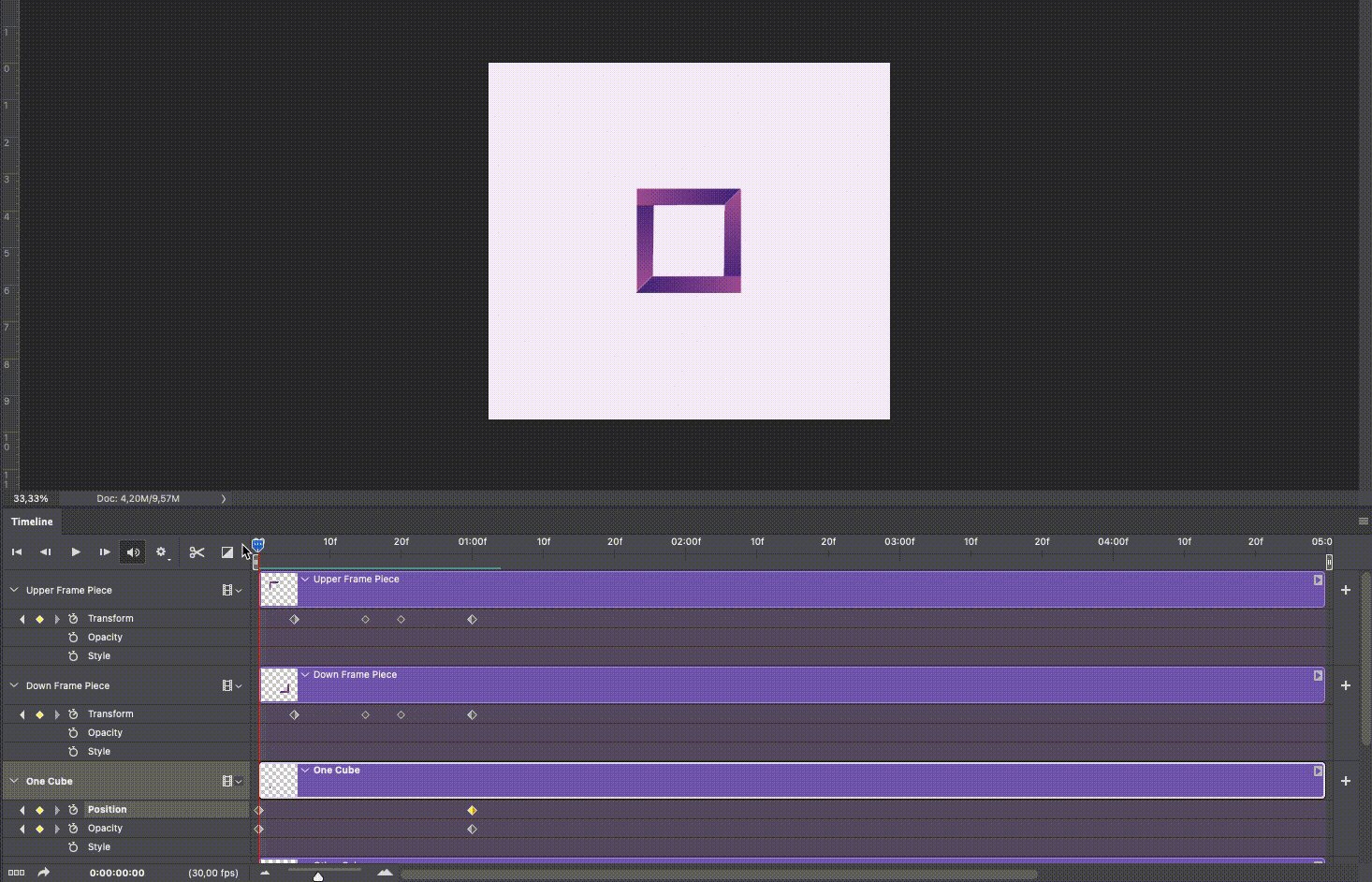
First Moment: A pocket-size square rotating
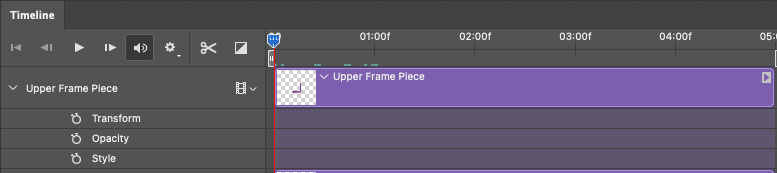
On the left side of the Timeline, there is a vertical ruby line. That is the current-fourth dimension indicator.
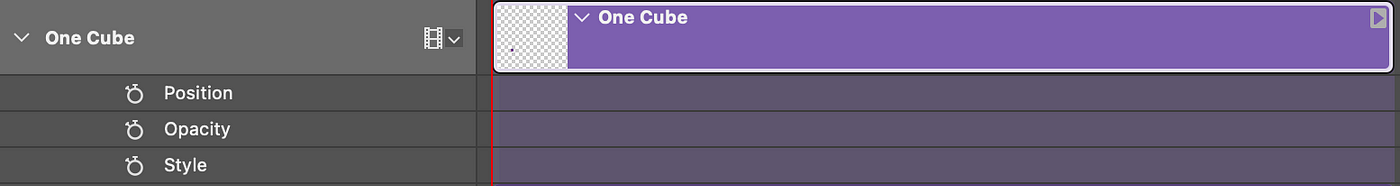
If you lot click the pointer next to any layer name, the layer's properties — Position, Opacity, and Style — are displayed altogether with a stopwatch symbol.

Clicking the stopwatch of a layer property will prepare the backdrop in the first keyframe.
To breathing the showtime keyframe, start by placing the elements in the desired position on the canvas. In this case, it would be something like this:

Click the Position stopwatch of every layer to prepare the current position of every element in the get-go keyframe. You'll discover that a yellow diamond shape appears on the stopwatch left and under the electric current-time indicator, which indicates the presence of a Linear Keyframe. I won't go into detail on what a Linear Keyframe is, or mention other keyframe types considering that is not necessary for this tutorial. If yous want to become deeper into this subject, Photoshop's documentation has everything you need to know.
Of import: Make certain the electric current-time indicator is in the beggining of the Timeframe panel (00 instant)!

Maybe you have noticed that the first keyframe should not include the small squares and the typography. Therefore, nosotros need to fix upwards another property for the corresponding layers: the Opacity. This is accomplished by:
- Fix the opacity of these three elements (Both squares and the typography) to nothing;
ii. Click the Opacity stopwatch of the corresponding layers to set the opacity of the showtime keyframe.

And that'due south information technology for the first keyframe!
The first blitheness transition we desire to create is making the 2 visible elements rotating in the same position.
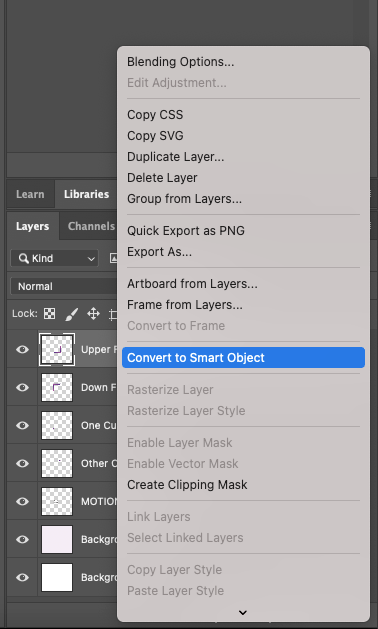
You may take already noticed that we don't accept a property to prepare up for this. And then, here is the showtime essential play a joke on you are about to learn: to animate transformations similar resizing or rotations, you have to catechumen the respective layers to smart objects.

For our project, we need to convert two layers to smart objects (In my instance they are named Upper Frame Piece and Downwardly Frame Piece). After this, you'll notice that the Position property was replaced by the Transform property on the layer'due south belongings listing, inside the timeline panel.

A rule of thumb in motion graphics is to never start an blitheness from the offset (i.e., the 00s instant). Instead, move the current-time indicator to the 05f instant. You may need to adjust the timeline zoom to accomplish this. Once yous have the indicator properly located, click on the stopwatch symbol to set up the Transform property in this instant. Do this process for both of the shapes currently visible on the canvass.

Prepared for your outset blitheness?
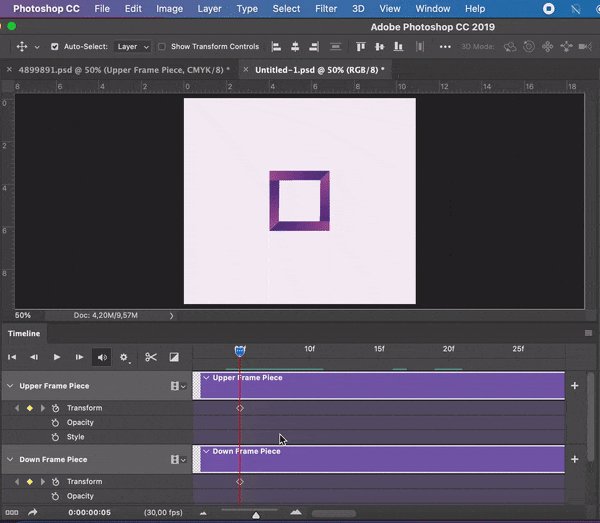
Now, follow these steps for both of the layers:
- Motility the current-time indicator to the time or frame where the layer should exist rotated. Allow's say 10 frames afterwards.
- Click the keyframe control (diamond symbol by the left of the Transform stopwatch) to add a new keyframe layer
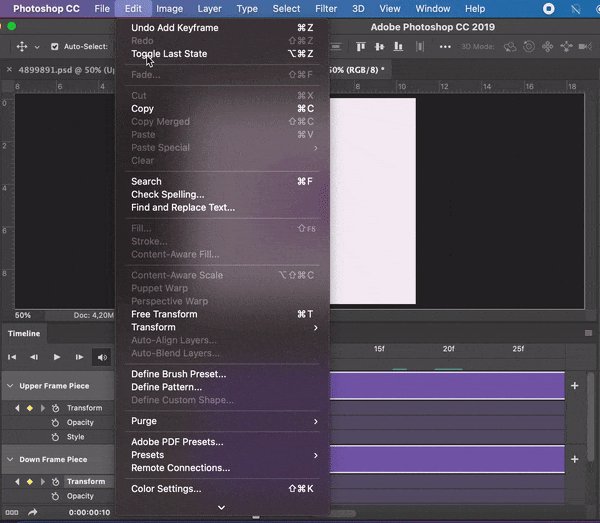
- Transform the layer straight in the canvas, either using the free transform tool or accessing the menu Edit > Transform > Rotate 180º

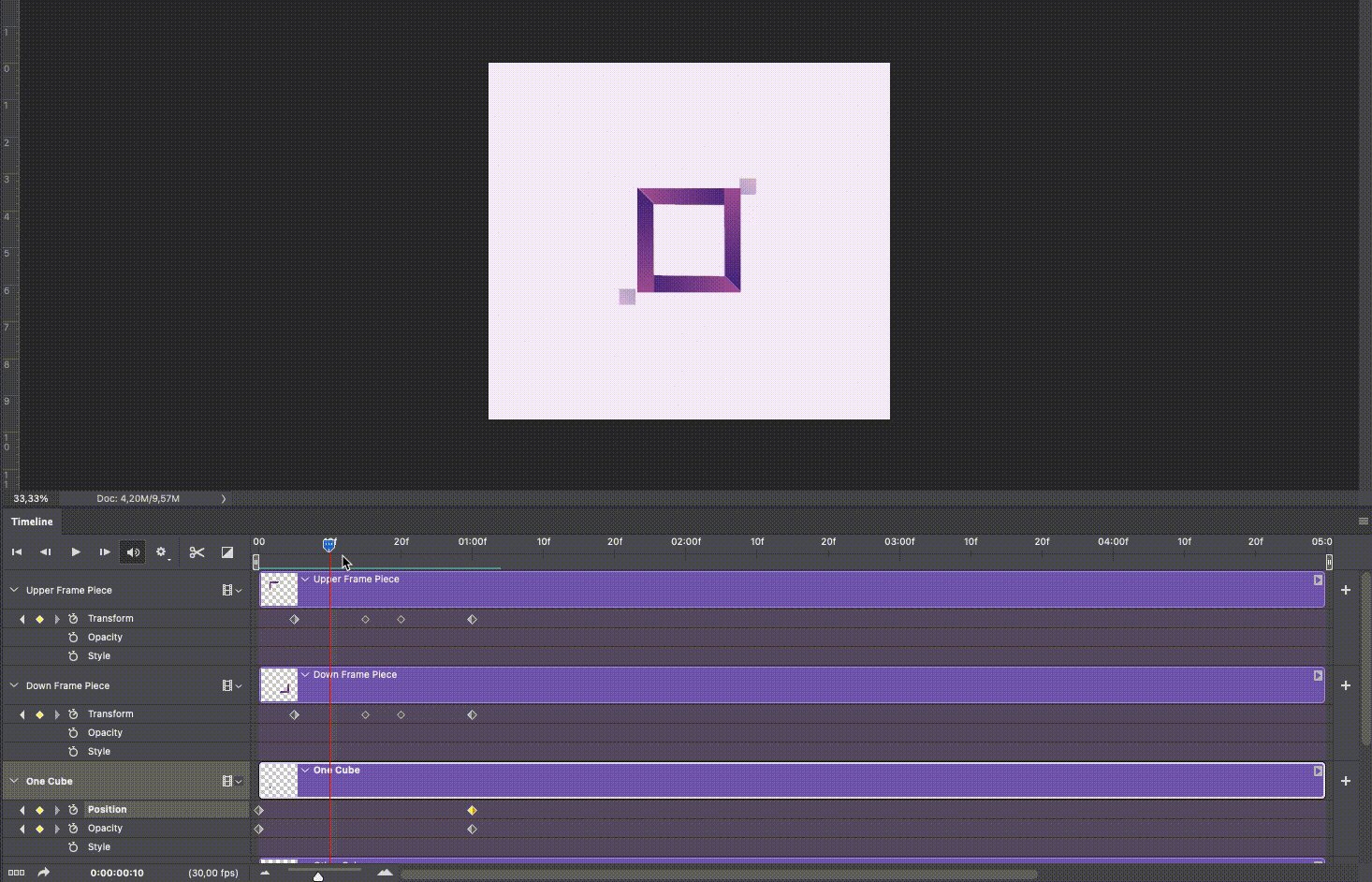
At this moment, you can see how your move graphics project is going past moving the current-fourth dimension indicator beyond the timeline or using the actor controls in the timeline.
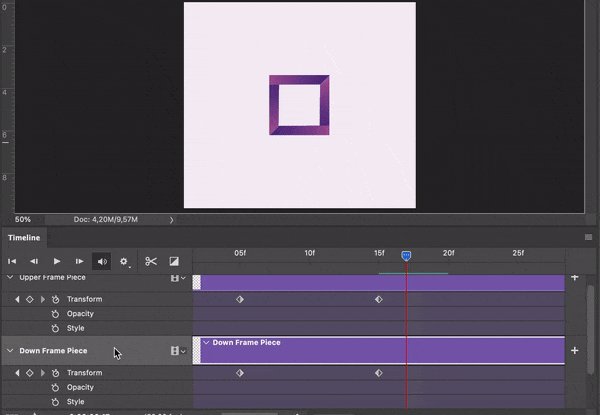
Second Moment: The square divides into two pieces that move in reverse directions
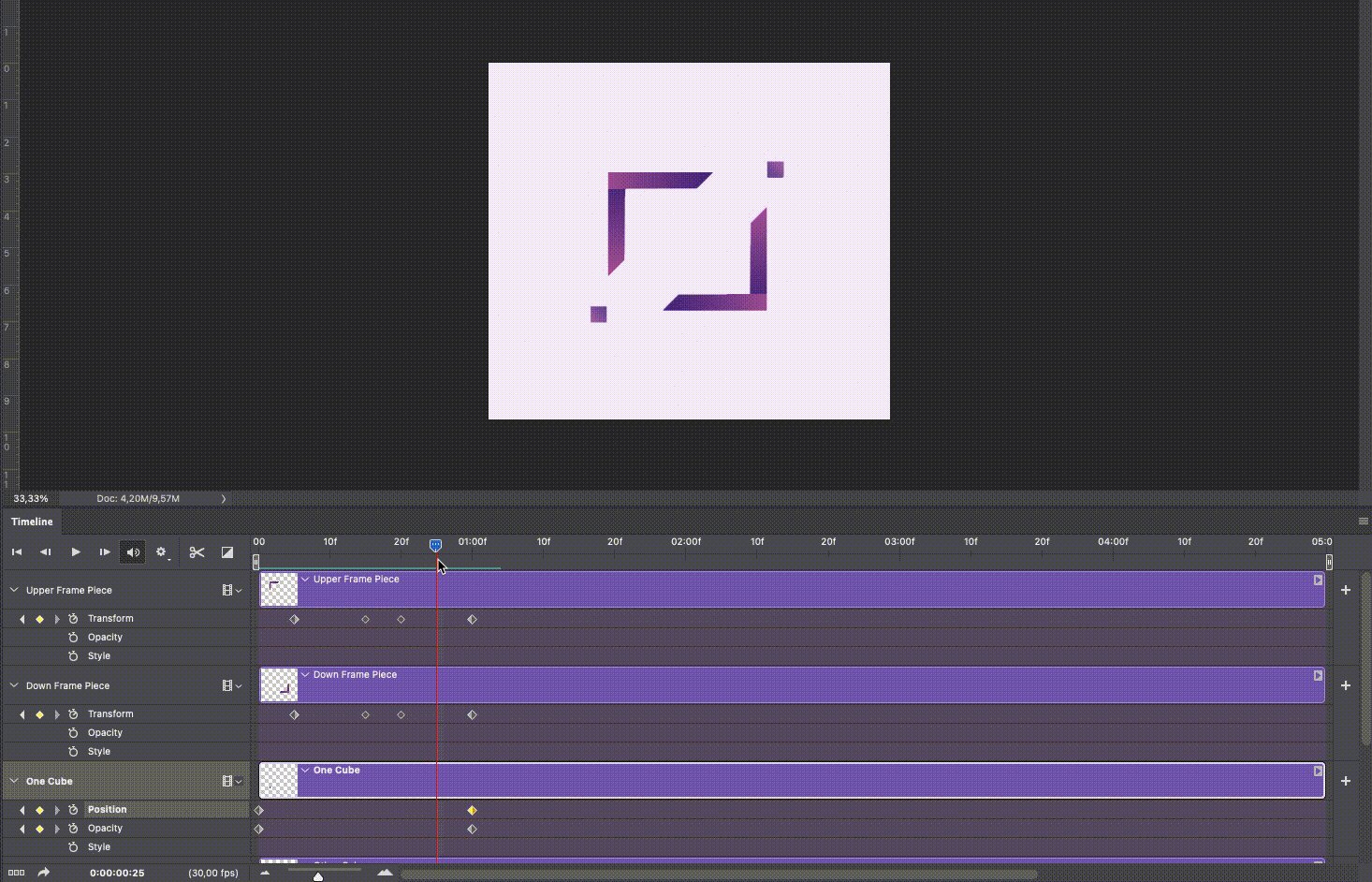
After the foursquare rotation, we want the two pieces of it to divide, by moving in opposite directions. To attain this, you lot just accept to use the aforementioned procedures we accept been applying until now.
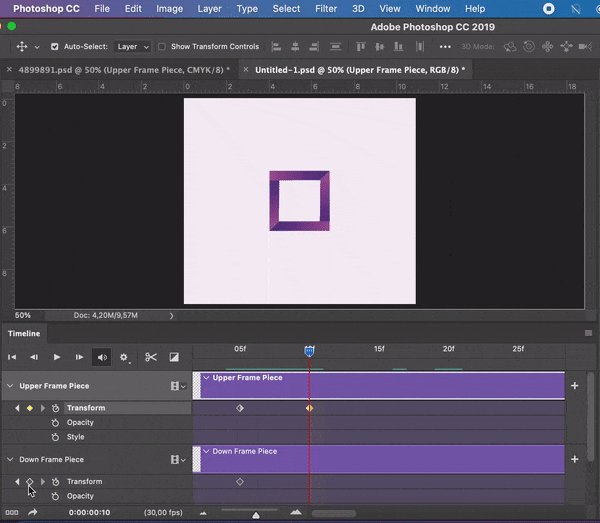
- Move the current-time indicator to the desired instant in the timeline to be the initial keyframe (I put five frames afterwards)
- Click the Transform keyframe control (diamond symbol on the left of the property stopwatch) to add together a new linear keyframe
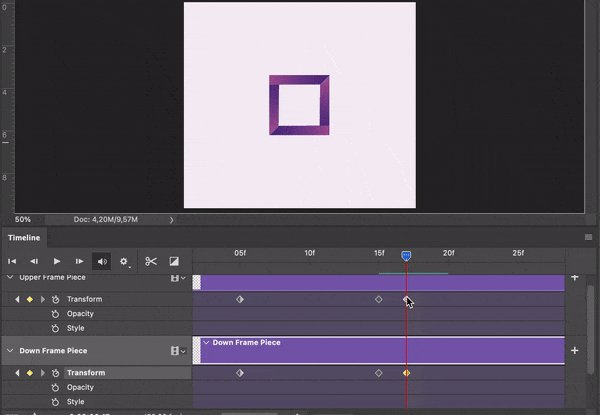
- Move the electric current-time indicator to the desired instant in the timeline to be the concluding keyframe (I put 10 frames after)
- Click the Transform keyframe command to add some other linear keyframe
5. Transform the layers directly in the canvas, this time by moving them

Don't worry if you don't know exactly where y'all want to position the shapes at this moment. You tin always fix it afterward.
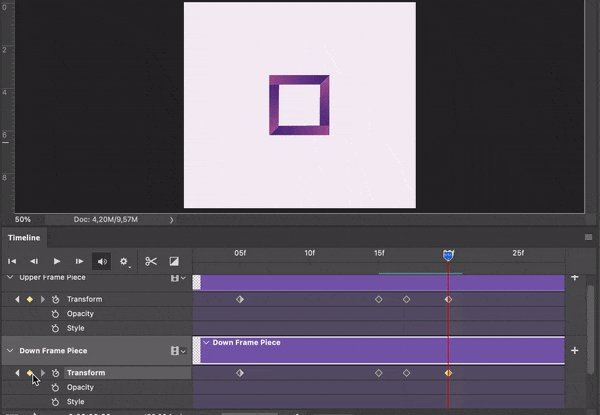
At this time, we need to dispense the pocket-sized squares again, to make them announced and move at the same moment. Since at this moment the squares accept opacity set to 0, I suggest nosotros breathing information technology backward, i.e., setting up the final keyframe commencement. Let'due south think — in the last keyframe, nosotros want the squares to have Opacity set to 100% and to be placed alongside the other shapes in the sheet.
Follow these steps:
- Maintain the electric current-time indicator in the final keyframe (01:00f, if you are following my instance)
- Click the Opacity keyframe command (diamond symbol on the left of the property stopwatch) to add a new linear keyframe
- Set each layer where the squares are figured to have an Opacity level of 100%
- Click the Position keyframe command in the ii layers
- Move the squares in the canvas to the desired position
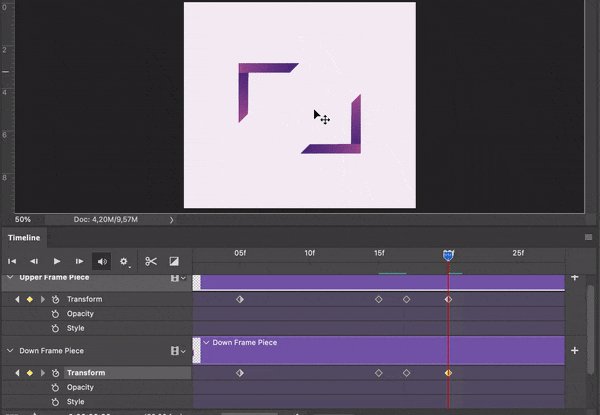
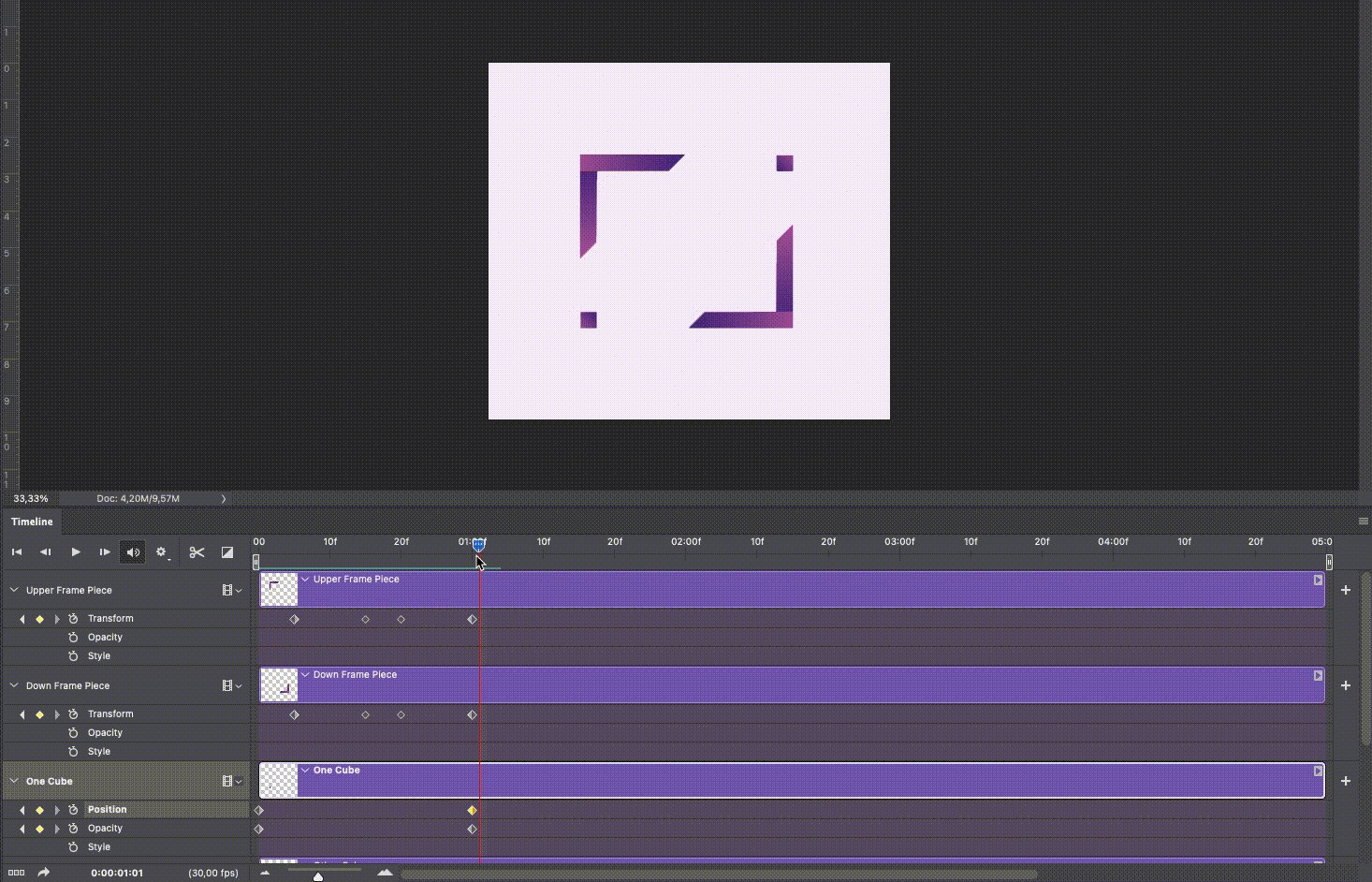
If you move the electric current-time indicator across the timeline, you'll see that the squares already have the motion we were looking for. However, the timing is not right.

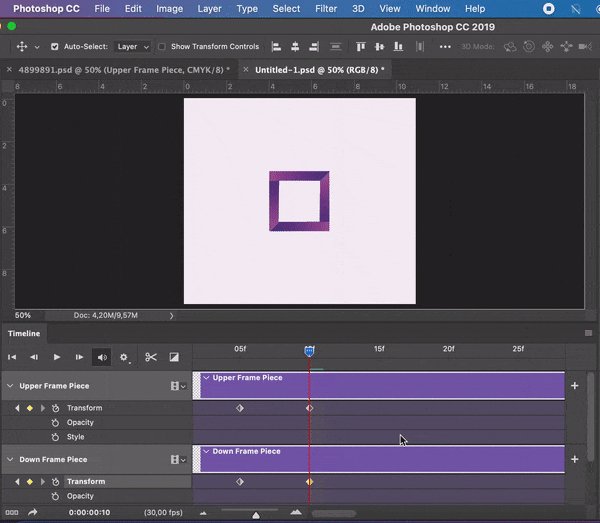
This is happening because, at this moment, the first keyframe of the squares transition is defined in the offset instant of the timeline. This is evident by the xanthous symbols displayed in the layers' timeline. Select those symbols (past pressing ctrl/cmd and click over them) and drag them in the first keyframe of the 2d moment. Like this:

Fourth Moment: Typography appears in the center of the divided square
There is just one moment left to practise in our motion graphics projection. And it is a very piece of cake 1.
Merely as in the case of the pocket-size squares, nosotros defined the offset keyframe of the Typography animation in the first moment of the timeline. Withal, the typography blitheness corresponds to the tertiary moment of our move graphics narrative, which means, its kickoff keyframe should overlap the last keyframe of the second moment.
To accomplish this, you lot only have to:
- Open the Typography layer properties, in the Timeline Panel
- Select both of the Linear keyframe symbols (ctrl/cmd + click)
- Drag them to the 01:00f instant

Finally:
- Move the current-time indicator for the final keyframe (I put 5 frames after)
- Click the Opacity keyframe control to add a new linear keyframe
- Fix the layer opacity to 100%

And that's it! You just made your offset move graphics projection only using Photoshop!
Now y'all can opt to render as a video or consign as a .gif, equally I did.
The Takeaway
Motion Graphics is one of the biggest visual design trends in 2021 and it is expected to go on like this in the following years.
This tutorial is a guide to create a plain motion graphics project. Despite its simplicity, it already gives y'all many options to consider for your designs. Only past resorting to Position, Opacity, and Transform transitions, you already take the bones knowledge you need to design your own movement graphics. And all this using software you are already familiar with: Adobe Photoshop.
But that'south not all: if you find a new passion for motion graphics and decide to explore the get-to software for this purpose — Adobe After Effects — you'll detect a very similar timeline, where you can employ the knowledge you lot got with this tutorial.
Did you find this guide helpful? What is your motivation to create motion graphics?
Happy Design!
You may also enjoy:
How To Add Graphics In Photoshop,
Source: https://uxplanet.org/how-to-create-motion-graphics-using-photoshop-9fe775bbdbaa
Posted by: thompsoncasse1945.blogspot.com


0 Response to "How To Add Graphics In Photoshop"
Post a Comment