How To Add Your Own Font To Adobe Spark
How to brand a website with Adobe Spark

There are many tools out in that location for those who want to build web pages for themselves without the need for technical expertise, with many of the best website builders (opens in new tab) offering drag-and-drop functionality that permit even the least experienced individuals to create a site in next to no time.
Spark (opens in new tab) is the website builder Adobe (opens in new tab) brings to the table, and it helps you to create not only web pages, but also graphics and video that can be used in your social media posts and other marketing cloth. And all this tin can be done for free!
Adobe Spark is a suite of three apps used for creating graphics, videos, and web pages. Spark Page is the website builder app, which features a convenient interface that volition have you producing smashing-looking pages in no fourth dimension.
Not many other website builders offer the same level of functionality for gratuitous, though there are downsides: y'all tin can only create single-page websites, and your folio will exist hosted on the spark.adobe.com subdomain.
There are unofficial means to get around the domain event so that it seems like your page is coming from your own domain, but if y'all want to create a complete website with multiple pages, then you'll need to wait elsewhere.
Merely if you're looking to create great-looking single-page websites speedily, Spark is a great selection, and in this article, we'll tell you how to make a website with the platform.
How to make a website with Adobe Spark: Preparation

The first step towards using Spark will be in deciding how you lot want to work. Spark comes every bit either a web app that can be loaded in a web browser on whatever device, or as mobile apps for iOS and Android (simply Spark Mail service (opens in new tab) has an Android version currently).
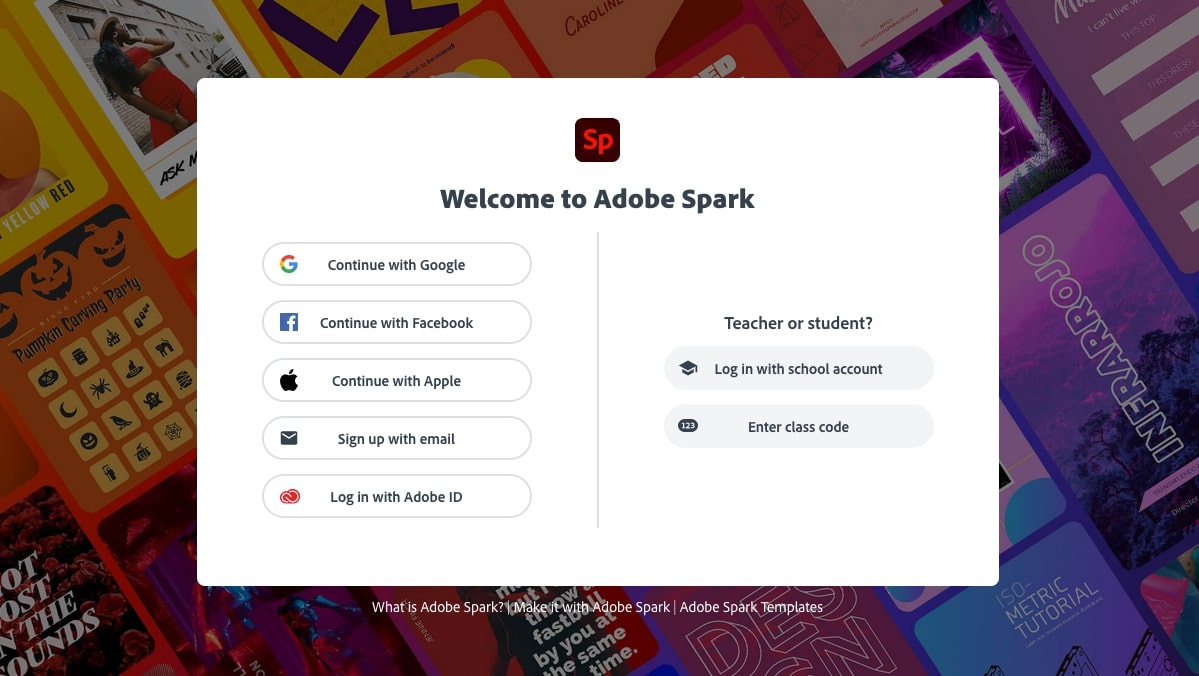
You'll offset need to create an account. You tin can either choose to create a free Adobe account, or y'all can login with Facebook or Google.
Those are the only training steps required. Once you've done either of those, you lot'll be all set to create your first spider web page. The following steps are based on working from the spider web app.
Step 1: Create your first page

After you've logged in, you'll have a few unlike ways to get started with your first Spark spider web project. You can click on the + button at the top of the menu to the left of the window and choose "Web page", or, if you're on the Spark domicile folio, click on the button labeled "Presentation".
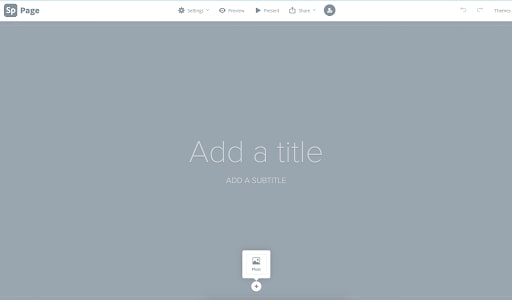
One time you've done either of those, you'll be presented with a blank canvass. Before diving right into creating, let's walk through the user interface. Along the tiptop are buttons for "Settings", "Preview", "Present", "Share", and "Invite".
Under "Settings", y'all take options for showing a header and footer on your page (more on that below); y'all can enter your Google Analytics tracking ID; and can specify whether to enable a cookie banner for those regions where you need to gain visitors' consent to use cookies.
"Preview" and "Present" are essentially the same affair, except that "Present" will brand your page fullscreen, while "Preview" volition prove the folio inside your browser window.
From "Share", you can publish and create a shareable link; y'all tin print the page, ship information technology to Google Drive, or invite people to collaborate on it, giving them editing capability. There is also an "Invite" button adjacent to "Share" in the principal menu.
On the far right of the window there are buttons to undo and redo changes, and "Themes". The "Themes" menu is a list of pre-defined font combinations and colors that you lot tin choose from. At the very peak of the listing is a link to "Add together your make", and that's what we're going to practice beginning.
Step 2: Add your brand

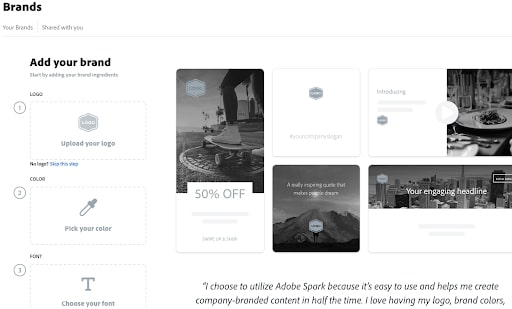
If your page is for your company, group or organization, y'all tin can create your own branding. You tin can upload a logo, choose a color and font. If yous upload your logo showtime, Spark will pick out colors from the logo for yous to choose from, or y'all can use the color picker and select a different color.
You can merely choose ane color at this betoken - but when the brand is saved, Spark creates a color palette of four different colors based on the one yous chose. You tin can likewise just cull ane font initially, merely can add together more after saving the brand. You can choose from a predefined pick, or you tin upload your own.
The font you choose will be used for headings, and Spark volition automatically add a suggested font for the body text. You can edit both, and you can also add additional fonts.
Once you lot've made your selections, save your make past giving information technology a name. Yous're non restricted to creating but one brand: yous tin create equally many as you like. Once the make is saved, you tin also add together more logos, besides as colors and fonts.
When you lot return to editing your project, yous'll find under the "Themes" menu that Spark has created three different color schemes based on the colors you chose: lite, medium and dark.
Step iii: Add content to your page

Now that you lot've chosen the theme for your folio based on the brand you created, yous're ready to start adding content.
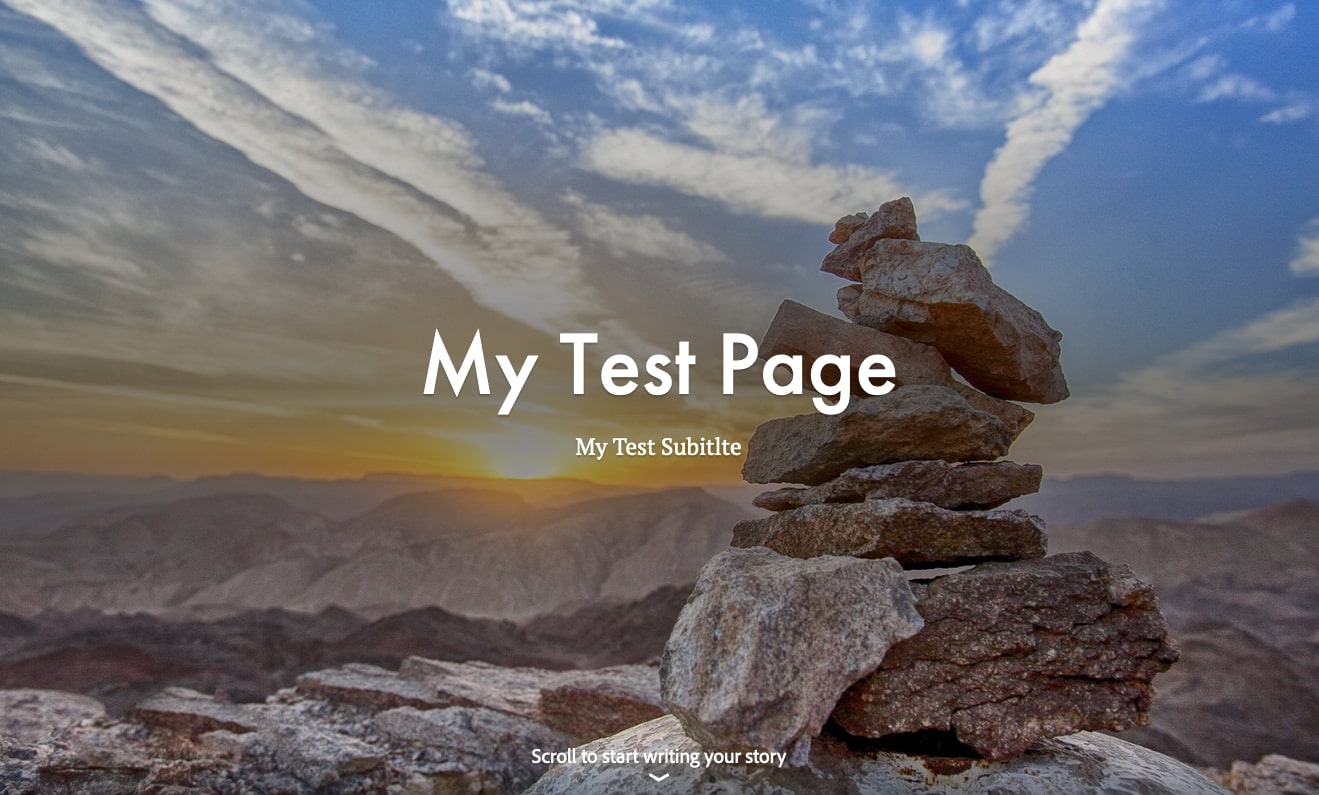
The outset section that you'll work on is what's known as the 'hero' section: a big image with a title and subtitle overlaid on meridian. To edit the pieces of text, click on them, and a cursor will announced.
To add a background image, there is a button at the lesser of the department. Spark gives you a option of a diversity of image sources: you tin upload your own, search for complimentary photos, or search through Adobe Stock, Creative Cloud, or Lightroom. You can likewise link to your own Dropbox, Google Photos, or Google Drive accounts.
Once you've finished with the 'hero' department, y'all can then start adding more sections or blocks of content beneath it. For blocks that involve images, you can search for images in the same way you lot did for the hero section. After choosing your images, you'll and so be able to add captions.
You can choose from photo, text, button, video, photo grid, glideshow, or split layout blocks. Glideshow is a serial of images the full width of the page that follow later on each other, and can have text, video, buttons, or other images laid on height.
Split layouts enable you to create a block separate into 2 halves, with an image on one side and your pick of text, image, video or push button on the other.
Step iv: Publish your project

In one case you've finished adding content to your page, click on the "Share" button from the main carte du jour, then "Publish and share link".
You'll be able to edit a few options, like the championship of the folio; whether the author (you lot) should be displayed; a list of photo credits if you found your images by using the search for free photos option; and whether your page is allowed to exist featured on the Spark website.
When you lot save, y'all'll then exist given a link to the page, which will wait like to this: https://spark.adobe.com/folio/xxxxxxx/
How to make a website with Adobe Spark: Summary
While information technology has limitations compared to the offerings from other website builders, Adobe Spark allows you to quickly and simply create a user-friendly interface that volition take yous producing great-looking pages in no fourth dimension, giving you a web presence.
Further reading on website builders
Read our guides on how to build a website with Shopify (opens in new tab); with Wix (opens in new tab); with Squarespace (opens in new tab); and with the HostGator website builder (opens in new tab). Y'all might also opt for WordPress (opens in new tab) via the best website builders for WordPress (opens in new tab), and the best WordPress hosting (opens in new tab) from the best web hosting (opens in new tab) services: if so, make sure to learn how to build a website with WordPress (opens in new tab).
How To Add Your Own Font To Adobe Spark,
Source: https://www.tomsguide.com/uk/how-to/how-to-use-website-builder-adobe-spark
Posted by: thompsoncasse1945.blogspot.com


0 Response to "How To Add Your Own Font To Adobe Spark"
Post a Comment